UX Design
eGRC - Goriscon GmbH
UX Design
Information Security | Data Protection | UX Design | Start-Up | Finance | Remote Working
Project description
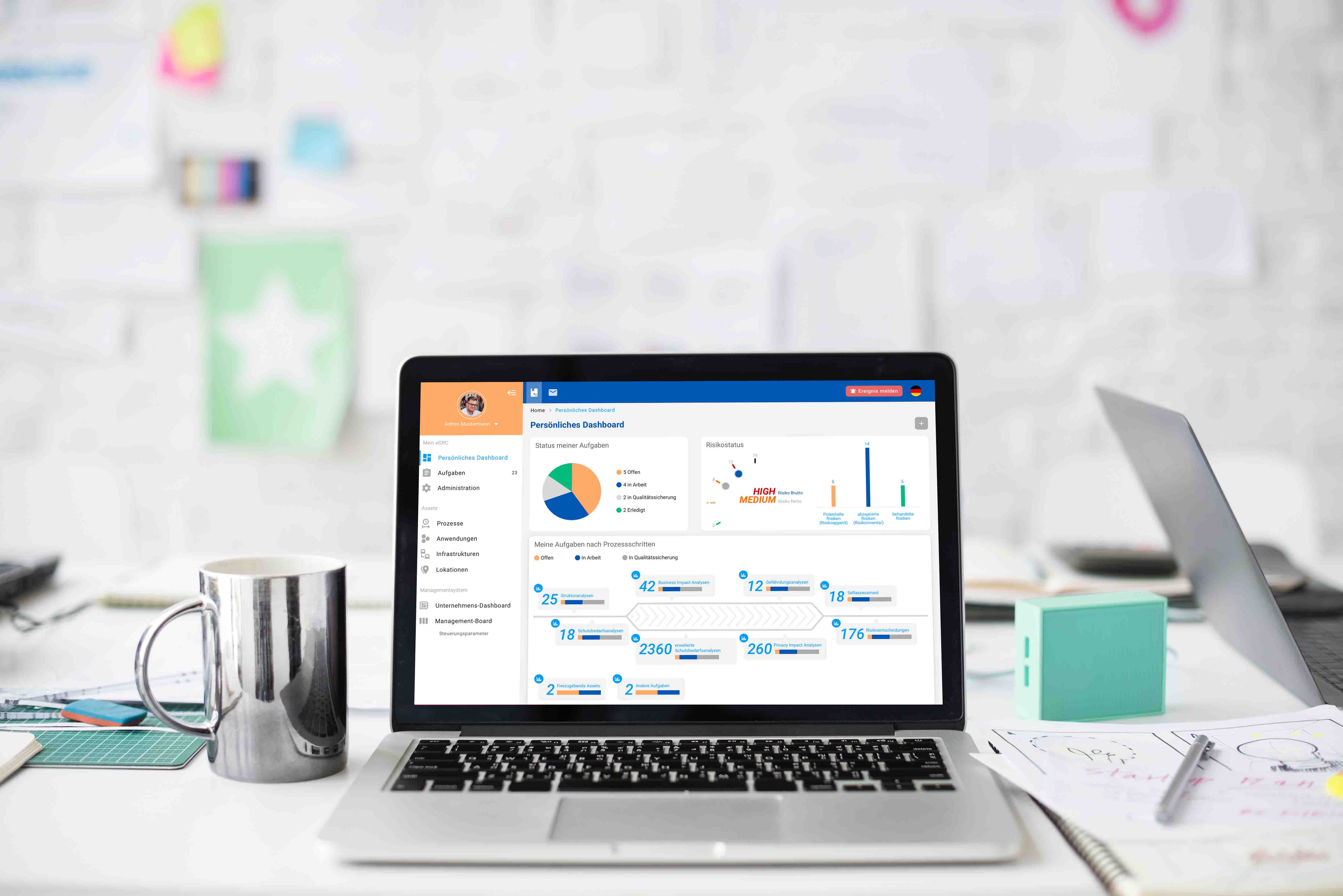
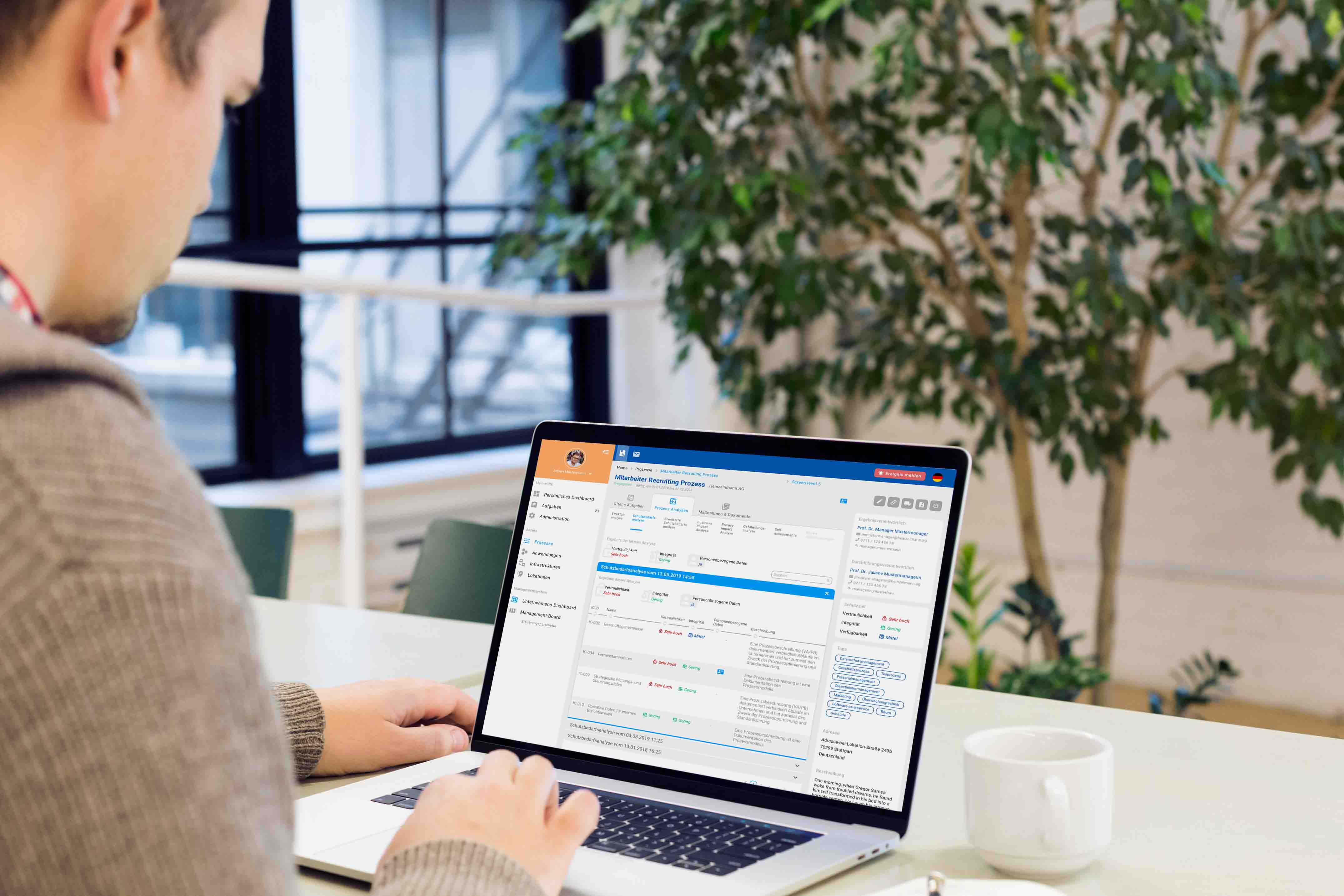
embeddedGRC is a web application that enables companies to simply and efficiently implementing
- information security
- data protection
- risk management
My Role
As UX designer I research user tasks and requirements, create user scenarios and information architecture and take care of designing the interface based on these scenarios and information.
My UX process
The special thing about working with Goriscon GmbH is
that they believe in the great added value of the entire UX process
and that a stronger positive experience is created when the needs and processes
of the users are known and anchored in the user interface.
1. UX Research Workshops
At the beginning of each new feature, user research workshops were held to analyse the needs, motivations and behavioural patterns of the users, based on the task at hand.
The result is a complete set of concrete usage scenarios and requirements for the application.
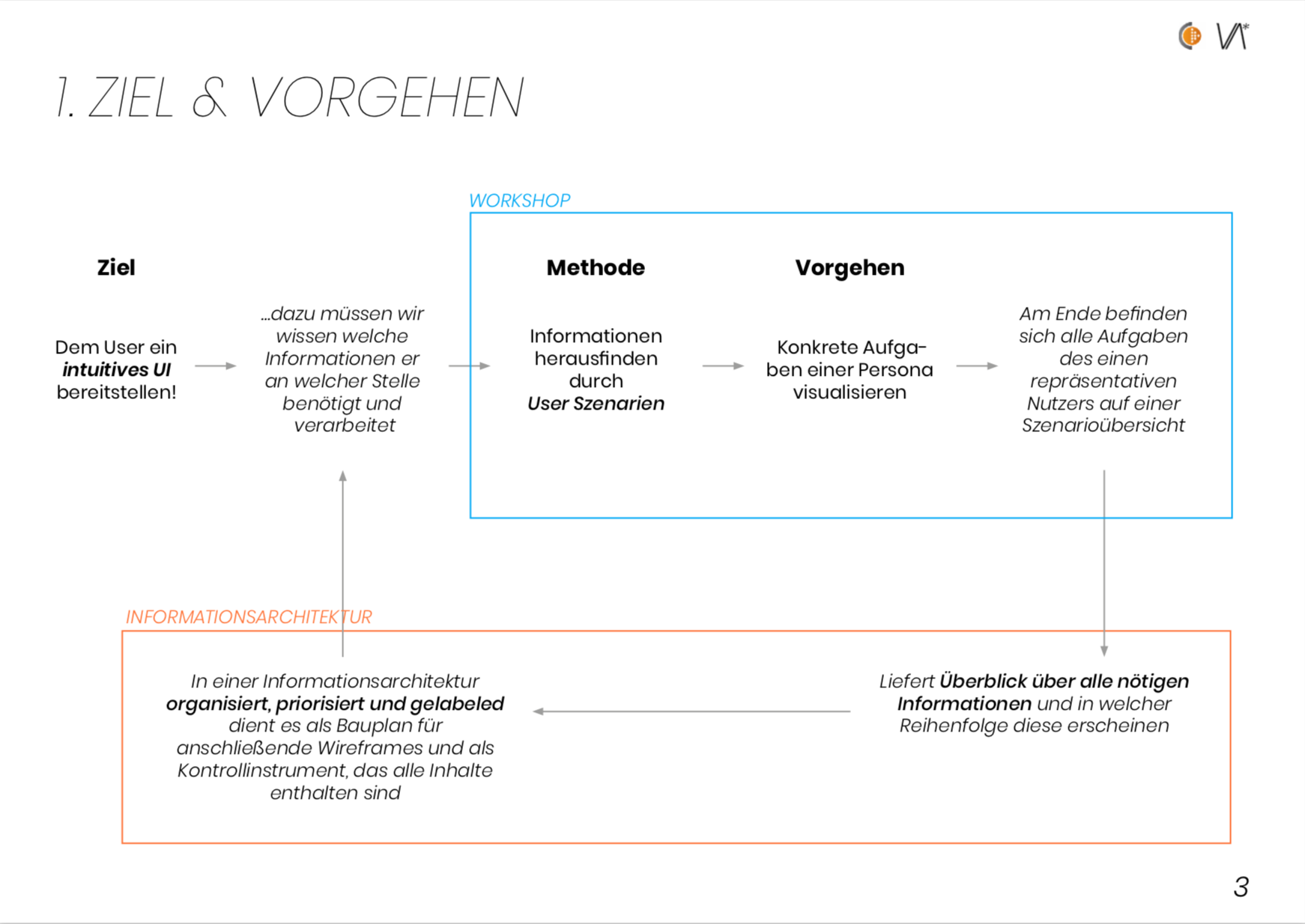
2. User Scenario Map
The requirements and usage scenarios will be recorded by me in a User Scenario Map after the workshop.
Thereby the path of each task is shown in a draw.io diagram, from login into the application to the user’s target.
3. Information Architecture
In a further workshop, all necessary contents within the user scenarios are collected, organized, prioritized and labelled.
This info architecture serves as a blueprint for subsequent wireframes and as a control instrument that all content is contained in the UI.
4. Wireframing & first testing
While wireframing in Sketch App, I place the content from the info architecture into the UI in a simplified manner.
In this way, interaction sequences and interaction elements suitable for the user can be quickly tested for functionality and customer satisfaction.
5. Prototyping
In order to be able to perform the tasks in the application early in the process testing, the wireframes are extended directly in Sketch to a prototype.
With the interactive prototype we can individually simulate the user scenarios created from the workshop and click through tasks step by step.
For each project member the prototype is always available in the Sketch Cloud in the latest version.
6. Visual Design
After all usage scenarios have been mapped and users are able to achieve their goals efficiently and effectively, the screens and UI elements are styled and designed with pixel accuracy.
7. Testing
The styled prototype is then shown to potential customers and users to get feedback before development.
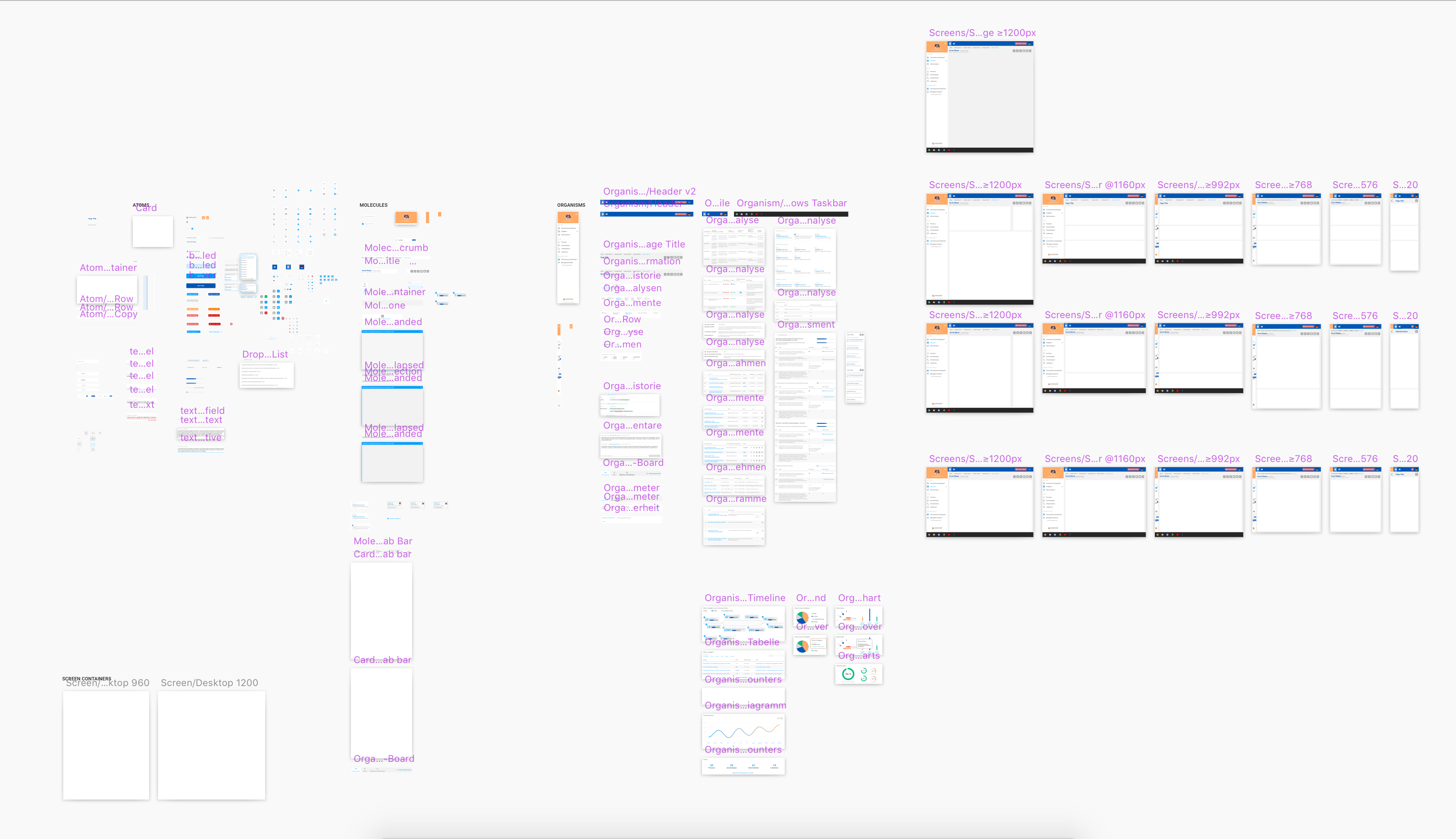
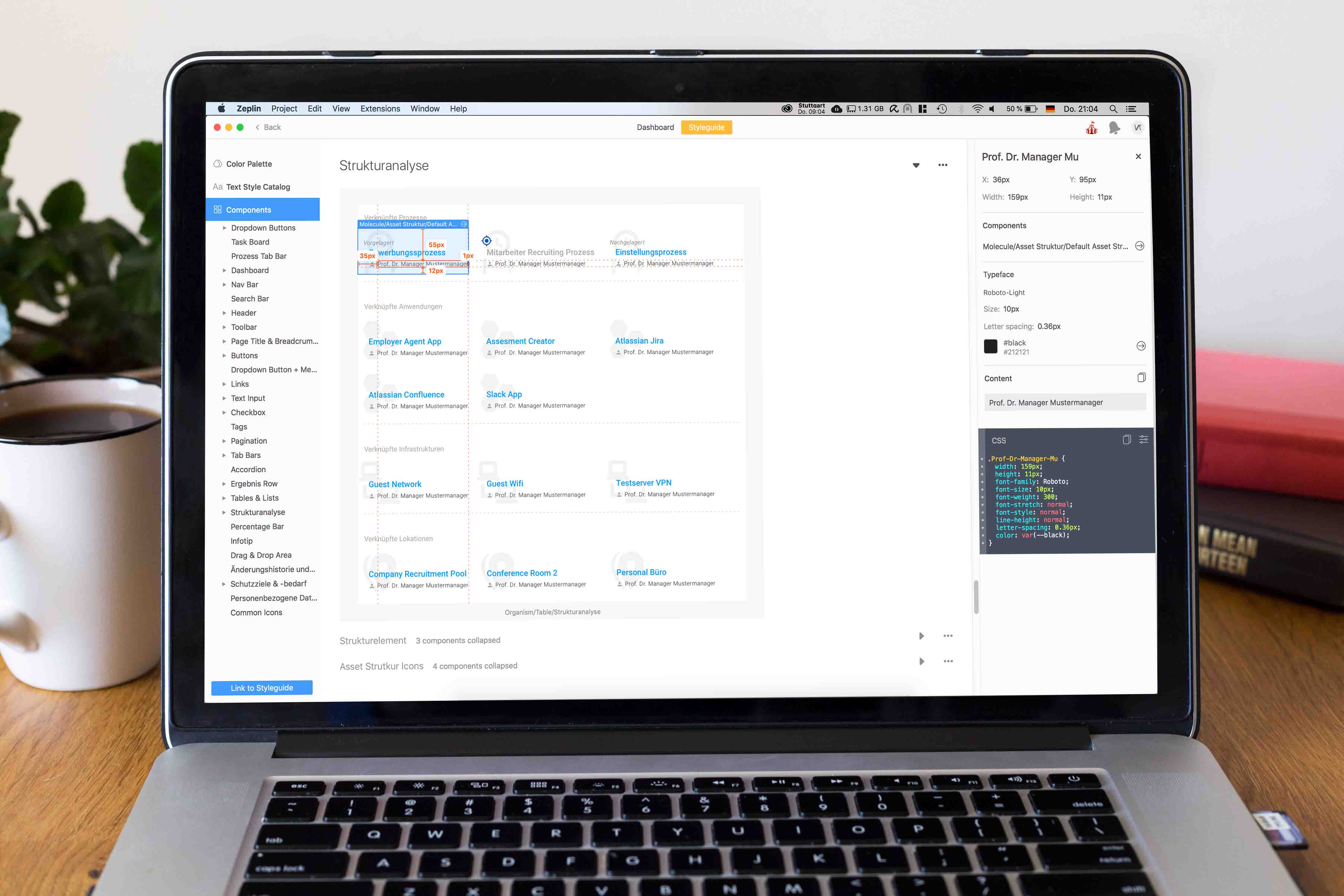
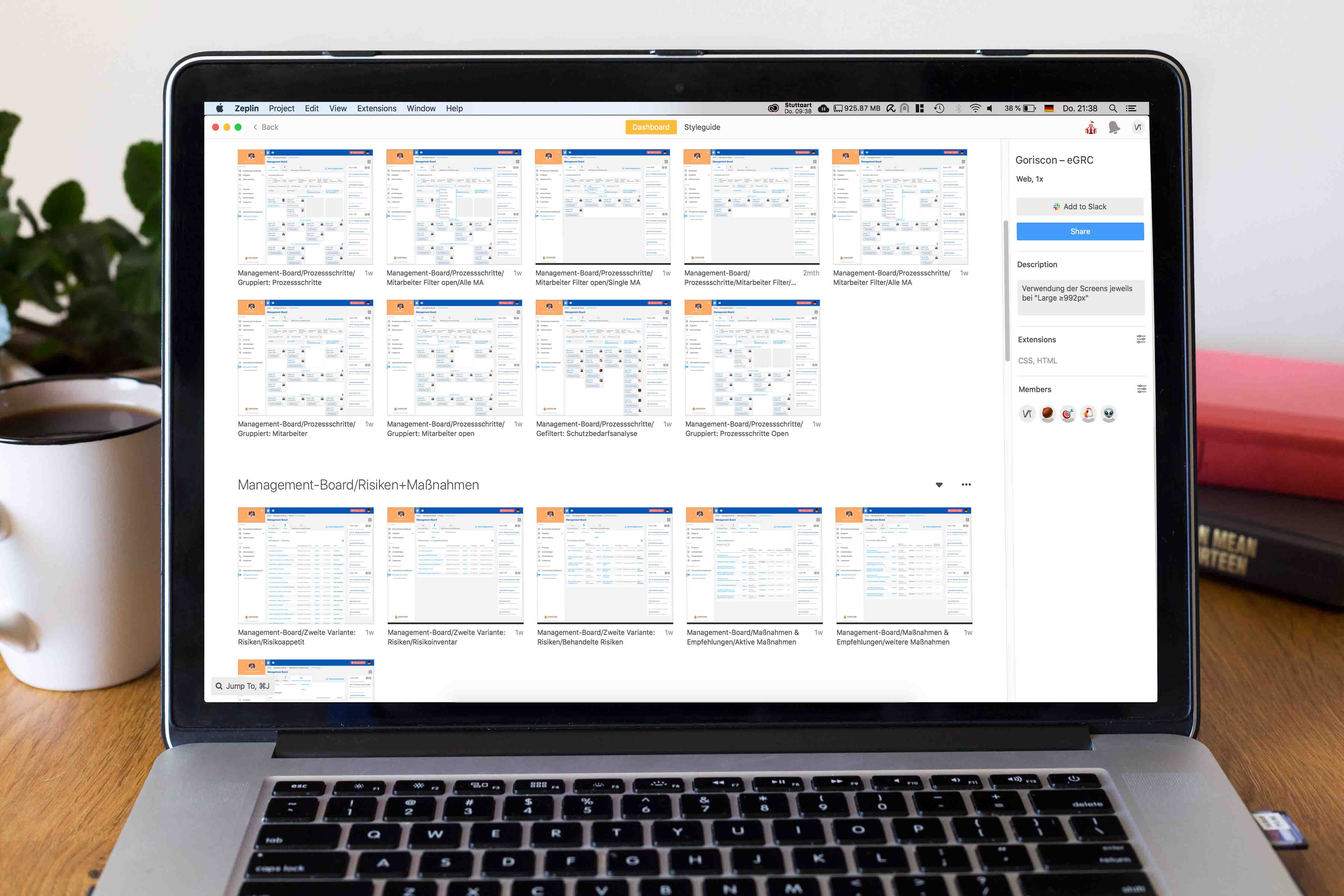
8. Style Guide & Specification
All newly designed UI components and styles are collected by Zeplin in a project style guide to ensure that additional features are presented consistently with the rest of the interface.
This interface between design and development also allows technical specification of screens and components.
Unfortunately, due to confidential restrictions, detailed screenshots of the embeddedGRC can't be shown here.